Lines become thought-space
More thoughts on interface design… and fun with animated GIFs :)
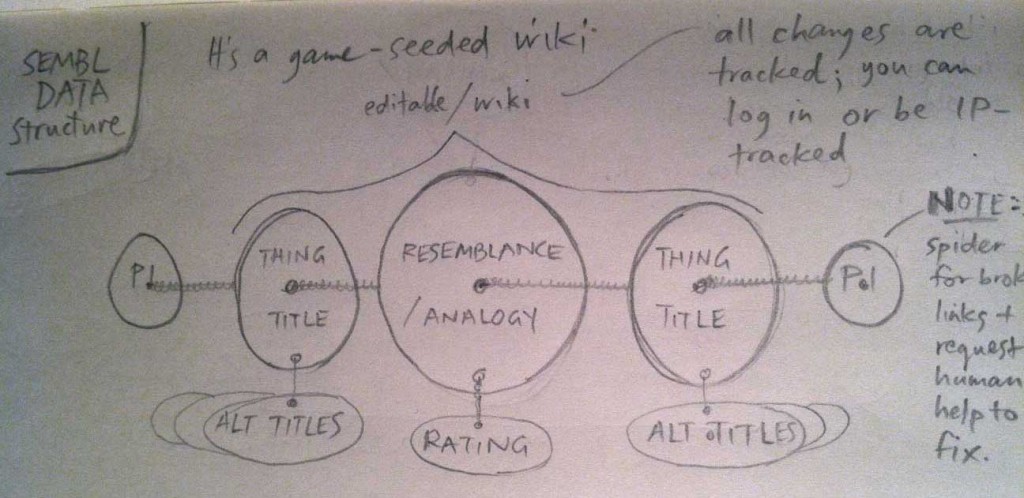
Imagine that you’re looking at a large, complex network of connected nodes. As you hover over any line between two nodes, it draws the two nodes together, then splits and expands into a single thought-space enclosing its two seeds, thus:
On click, the single thought-space would enlarge so you could consider the two seed nodes and the descriptive resemblance in the centre.
…..
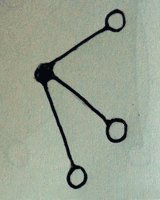
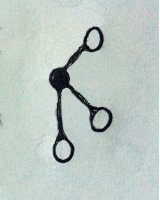
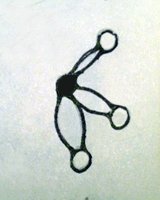
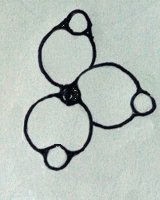
If you hover instead over a single node – say, one with three connections – you see a trio of connected thought-spaces emerge, like petals on a flower.
Again, on click the view would enlarge.
…..
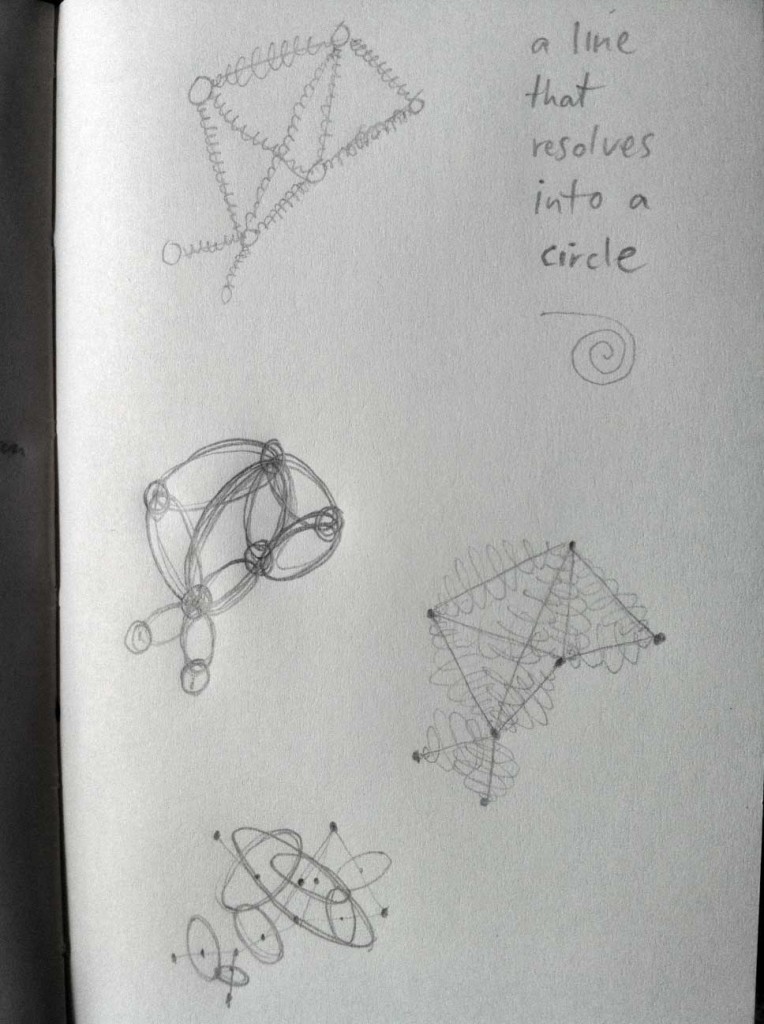
Once I’d animated those hand-drawn sketches, I thought my thinking about interface design would stop – at least until we’re actually building this baby. But no. Neurons kept firing; I developed a strong desire to visualise this thinking space in the simplest way, a line resoloving into a circle – or a circle-like pod thing.
So I fired up Processing and the online reference, and retrieved my neglected Processing textbook. It took me ages of fiddling and wondering why it was looking so skew-if to recall that the y axis starts at the top. Anyway, here it is – for your cognitive pleasure, the first born-digital animation of Sembl think-space – a pod:

It’d be way better if it faded gently out and then back to the line; as it is, it’s like a mouth that snaps shut just when you think it’s safe to explore :) But for now I’m spent.*
* Spent and yet, seeing a flip-book in my future…