Posts
A game for 12
/0 Comments/in Design & development /by CathThis post falls into the category of should-have-blogged-earlier. I designed a board for 12 players.
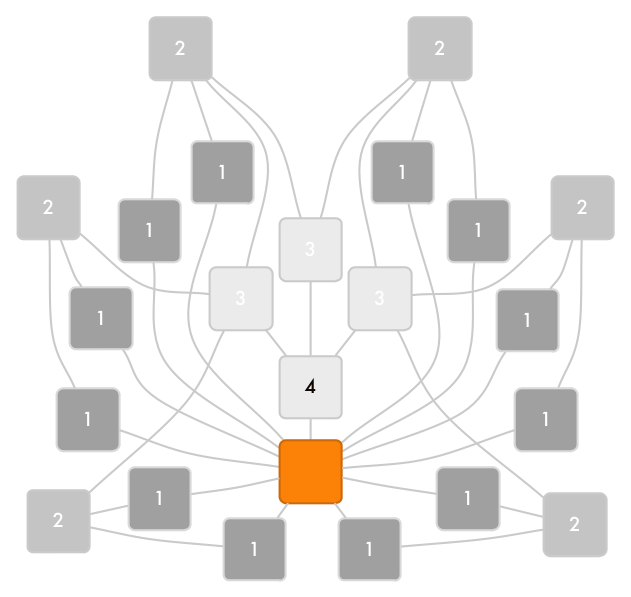
It’s not one for the faint-hearted. This game has four rounds rather than the usual three, and rating all the sembls would be a four-part marathon – note that in Round 1 you only fill one node, and you never rate the sembls you create:
(Round 1: 11 nodes x 1 connection =) 11 +
(Round 2: 11 players x 6 nodes x 2 connections =) 132 +
(Round 3: 11 players x 3 nodes x 3 connections =) 99 +
(Round 4: 11 players x 1 node x 4 connections =) 44 =
286 sembls to rate
Wow, in total, each game played with this board could generate 12 x (1 + 12 + 9 + 4) = 312 sembls created – 26 for each player.
So now this is the full suite of boards – including a double-quotes form, which could be non-competitive.
Torus and lotus
/1 Comment/in Design & development /by CathLast year I posted about the gameboard designs we’re using in the Museum form of Sembl.
On those boards, each team starts with their own seed node – so on the hex board there are a whopping six nodes not created by players. I wanted less space to be taken up on the board by the seed content, to leave more space for the player-generated content. Conceptually and logistically, it also simplifies entry to the game if everyone focuses at first on a single node.
So I made two new boards, for four and six teams, where each team begins from the same node. In Round 1, the game expands, in Round 2 it contracts, and then in Round 3 there’s only one or two nodes left to claim. Because of this opening out and then closing in, I call these the Torus boards.
Having built a fancy Graffle-gameboard converter, the trusty lads over at Secret Lab were able to easily provide new gameboards for us to play in the iPad game. The two Torus boards fast became our favourites. Here’s what the Torus 4 looks like in The Museum Game:

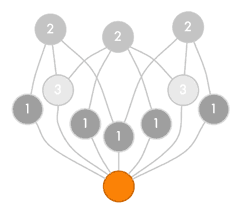
But last night I realised I’m still disappointed in those designs, because they’re not really, truly, toroidal – because you don’t actually end up where you started. I realised that the Round 3 node/s should link back to the seed item, like this:
Because how could I not, I call these latest boards the Lotus series and I can’t wait to put them through the Graffle gameboard-o-matic. I sure hope it can handle curves and crossovers.
[edited 15 July to add the following…]
Turns out crossovers are fine but curves demand engineering we can’t prioritise. So… here again with straight lines:
Lines become thought-space
/0 Comments/in Design & development /by CathMore thoughts on interface design… and fun with animated GIFs :)
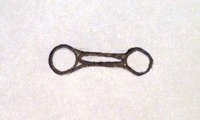
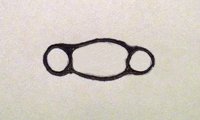
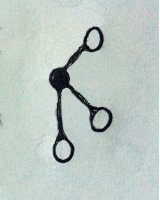
Imagine that you’re looking at a large, complex network of connected nodes. As you hover over any line between two nodes, it draws the two nodes together, then splits and expands into a single thought-space enclosing its two seeds, thus:
On click, the single thought-space would enlarge so you could consider the two seed nodes and the descriptive resemblance in the centre.
…..
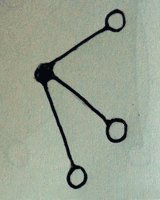
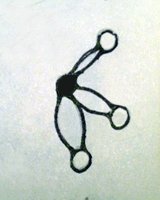
If you hover instead over a single node – say, one with three connections – you see a trio of connected thought-spaces emerge, like petals on a flower.
Again, on click the view would enlarge.
…..
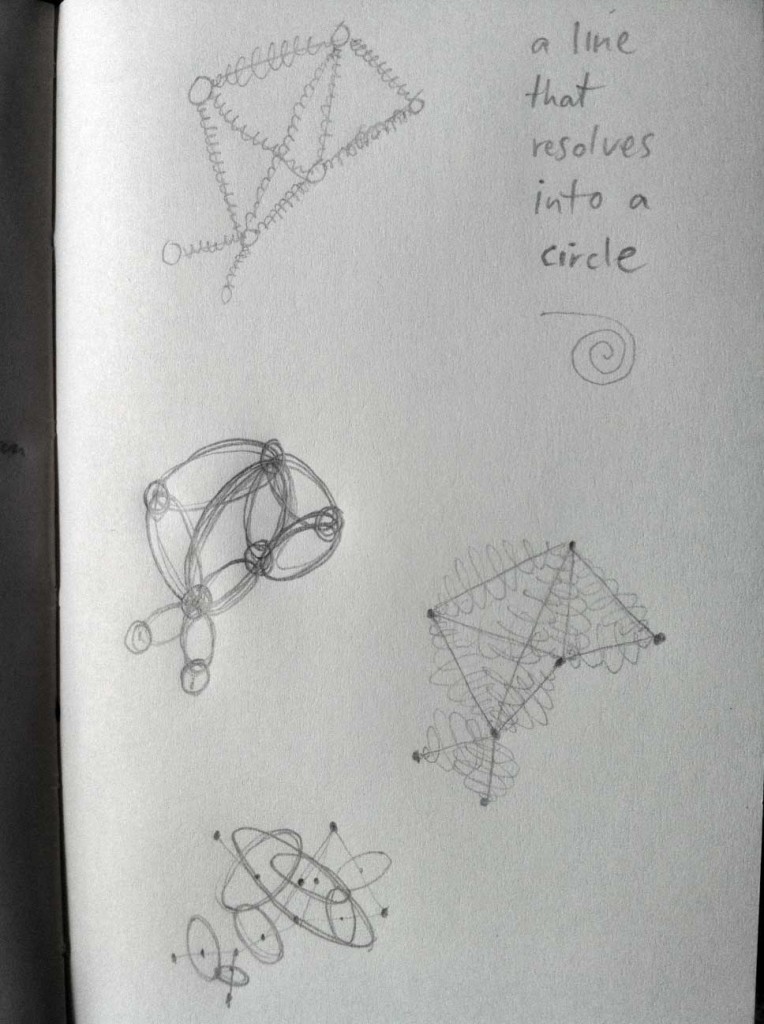
Once I’d animated those hand-drawn sketches, I thought my thinking about interface design would stop – at least until we’re actually building this baby. But no. Neurons kept firing; I developed a strong desire to visualise this thinking space in the simplest way, a line resoloving into a circle – or a circle-like pod thing.
So I fired up Processing and the online reference, and retrieved my neglected Processing textbook. It took me ages of fiddling and wondering why it was looking so skew-if to recall that the y axis starts at the top. Anyway, here it is – for your cognitive pleasure, the first born-digital animation of Sembl think-space – a pod:

It’d be way better if it faded gently out and then back to the line; as it is, it’s like a mouth that snaps shut just when you think it’s safe to explore :) But for now I’m spent.*
* Spent and yet, seeing a flip-book in my future…
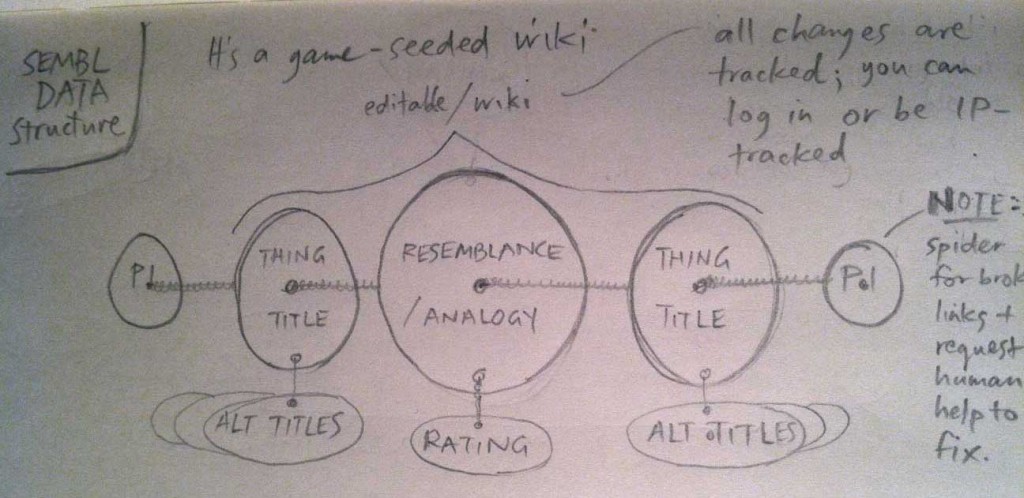
Sketching data structure & interface
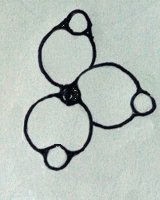
/7 Comments/in Design & development /by CathThinking about how in Sembl, the lines that connect things are not lines but, actually, circuits – because they are always already mutual, originating from and applying equally to both things – I started to imagine how the network of aggregated game data would look, and how you could interact with it to explore both the whole and its parts.
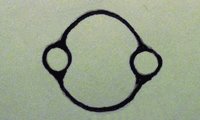
Lines between things could be spring-like. On hover, they could draw the two things closer and resolve into a circular facet or disc, perpendicular to the connecting line. You could click to enlarge the posited semblance.
In the next sketch I’m wondering if the data structure could really be this simple. Each semblance is linked to (its rating and) two things, which in turn have title/s and persistent identifiers (PIs).

A resemblance and its rating are at the centre of two items comprising title/s and a link to their location.
The data is generated in the game and editable via a wiki, so we are also likely to capture metadata about who created it (username or IP address), and possibly also when, where etc – but those few fields form the foundation.
Typographic design
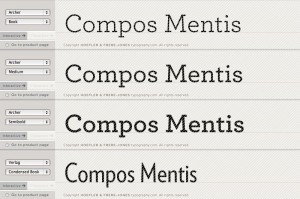
/0 Comments/in Design & development /by CathWhat fonts to use for the name of the game, and in it?

I *love* this Hoefler & Frere-Jones’ typeface, Archer. Look at that ‘C’!
What a lovely game name/heading Archer Book would make: gorgeously classic-yet-futuristic. With Verlag Condensed as a complementary contrast for in-game body text.
On group size and complexity
/3 Comments/in Design & development /by CathSembl works for lots of different sized groups. We reckon that playing in a team of two to four is ideal. Any fewer and the ideas might not flow freely; any more and you might have too little time with your hands on the device :)
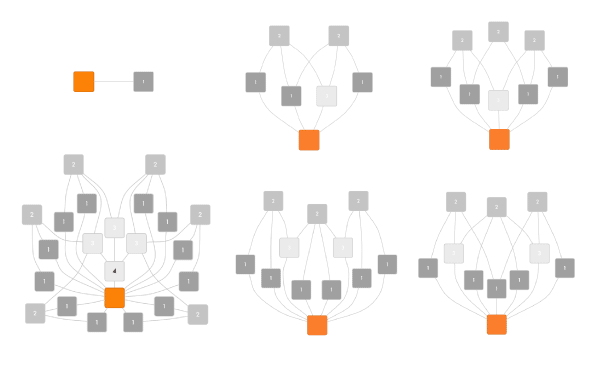
Below you can see board designs for three, four, five and six teams. (So a single Sembl game can involve 6 to 24 players – and we can host multiple games simultaneously.) Each team starts with seed content occupying a coloured spot. In most boards, you have your own seed node to work from, but with the board for younger players – the last one, below – you share with another team. Numbers indicate which round of play that node becomes available.
In all of these designs, I’ve attempted to make the game enjoyably resolvable in an hour of play. Round 1 is always a warm-up. You’re not competing for the place on the board, you just need to find one thing that resembles your seed node, and explain how.
In Round 2, each node in contention is linked to two of the Round 1 nodes. With the simple board for four teams, that pattern continues into the final round. With the other boards, Round 3 requires you to find fewer nodes with more connections.
In Round 3 of a six-team game, you compete for two nodes, each of which is linked to three prior nodes. With the other boards, the aim of Round 3 is to occupy a single node, which is linked to either three, four or five others in accordance with the number of teams playing.
I’m fascinated by how the dynamic of the play shifts according to the number of nodes in contention (relative to the number of teams playing), and the number of prior nodes these nodes link to. The board for five teams is probably the most challenging. Not only are you competing with four other teams for a single node, your node must link to five prior nodes. It might push the limits of what’s achievable within the hour – or perhaps the peculiar pressure of such a game will inspire wondrous thinking!
Sources for Sembl Web
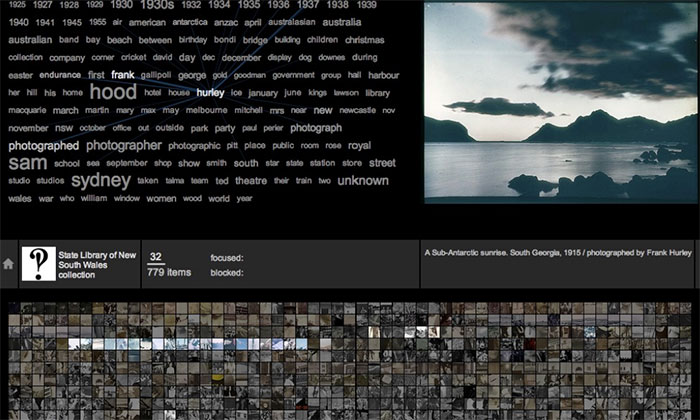
/1 Comment/in Design & development /by CathI love what Mitchell Whitelaw calls a generous interface. The traditional search box gateway to a collection is reticent, even officious, begrudging you for your lack of familiarity with the goods. By contrast, a generous interface hails the most casual passerby with a taste of the collection or – better still – the whole feast and before you know it, you’re delving in and across and between, following your nose and filling up with wonder.
Unlike in the Museum game of Sembl, where players source content from the iPad’s camera, in the web-based game players will draw on the wealth of material already available online.
But finding something to resemble should not be the challenge of the game – that honour is reserved for resembling itself. An empty search box during the game would feel confronting, and counter to Sembl’s spirit of speculative exploration.
Clearly, Sembl Web needs to be hooked into some generous collection interfaces.
Happily, Canberra appears to be a hotbed of exemplar interactive GLAM dataviz work. (Hello Mitchell, Sam, Paul, Ben and Tim. I may be in touch :)